Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 파이썬
- Oracle
- PYTHON
- form
- javascript
- Git
- error
- 비교표현식
- androidstudio
- select문
- ibatis
- pyqt
- form태그
- mybatis
- fastapi
- sqlMapClient
- directivesTag
- sqlMapConfig
- DB 스케쥴러
- sqldeveloper
- sql
- pl/sql
- java
- spring
- anaconda
- JSP
- pymssql
- pagination
- eclipse
- 드라이브 연결
Archives
- Today
- Total
기록하는 코더
[JAVA] Servlet class 설정 본문
1. Servlet (Server Side Applet의 약어)
- 웹 컨테이너에서 수행되는 Java 클래스
- Java에서도 CGI 방식을 따라 웹 프로그래밍이 가능하도록, 자바 서버 프로그래밍 기술인 서블릿이 나옴
2. Servlet의 특징
- 서버의 응용 프로그램을 구현하는 기술 (서버의 프로토콜 종류에 관계없이 FTP,SMTP,HTTP 등 여러 어플리케이션 기반의 응용 프로그램을 개발할 수 있다.)
- 클라이언트의 요청에 대해 서블릿 컨테이너에 의해 독립된 스레드 기반으로 서비스와 다중 스레드 서비스가 기본적으로 제공된다 (프로세스 기반 CGI보다 빠르고 운영에 효율적)
- 접속자가 많아도 프로세스는 하나, 여러 쓰레드 프로세스 형식보다 훨씬 안정적이고 메모리를 덜 차지함
- 동적 컨텐츠를 이용할 수 있게 하는 컨텐츠 (자바로 만듦) 컴포넌트(객체) 기반 웹 어플리케이션 개발 핵심 기술
- 자바 api를 모두 사용가능 운영체제, 하드웨어의 영향 x => JVM 자바 가상 머신을 사용해서 해석하기 때문
CGI방식 (초창기 동적 웹 컨텐츠 제작)
-> 프로세스 방식 (접속자가 많으면 프로세스가 많아짐) 메모리 낭비가 많아질 수 있음
왓스(WAS) - 웹어플리케이션 서버 Web Application Server
- 서블릿 컨테이너 (Servlet Container) 서블릿들을 관리 Web Server가 전달해준 요청을 처리
- 클라이언트의 요청을 처리하고 그 결과를 클라이언트에게 전송
3. Servlet 클래스 만드는 방법
▶ New > Class로 들어가서 superclass > Httpservlet을 상속받는 클래스를 만든다.



** serial version Id
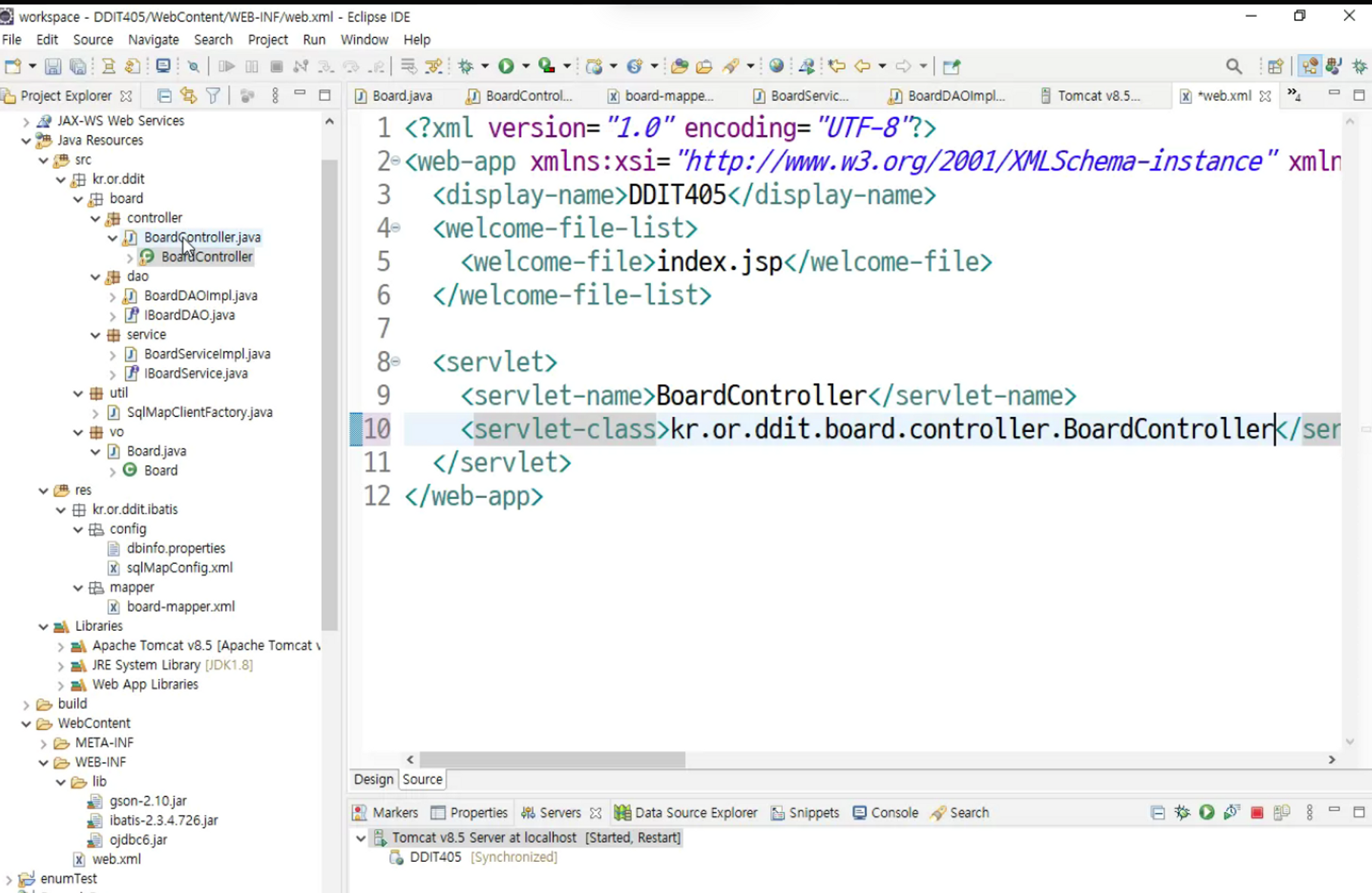
* 배포 서술자에 서블릿 등록하는 방법
<servlet>
<servlet-name>서블릿이름</servlet-name>
<servlet-class>실행할 서블릿객체의 전체이름</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>서블릿이름</servlet-name>
<url-pattern>/호출할URL패턴</url-pattern>
</servlet-mapping>
▶ Servlet이 실행되는 과정
- url 주소를 쓰면 웹 서버로 전송
- 웹 서버가 url 정보를 분석
- web.xml에서 주소와 일치하는 정보가 있는지 찾아본다.
- sevlet-name을 가져가서 url-pattern과 같은 서블릿을 찾는다.
- 있다면 일치하는 클래스를 찾아서 실행!
▶ Servlet 실행 방법
서버를 실행하고 url 패턴 주소를 브라우저에 기입해서 확인!

- Java Resources 폴더에 있는 파일을 수정하면 서버가 자동으로 재시작된다.
(자동으로 재부팅되는 경우도 있지만 강제적으로 재부팅시켜주는 것이 좋다 - 서버에 등록이 되면 init() 메서드가 호출되고 그 이후부터는 service() 메서드로 시작함
- WebContent는 재부팅하지 않아도 됨
▶ Servlet-class 경로 가져오기
- 저장할 서블릿 파일의 왼쪽에 있는 화살표를 눌러 초록색 아이콘 우클릭
- Copy Qualified Name클릭해서 servlet-class 위치에 붙여넣기


더보기
* get 방식 요청 (javascript)
- 주소를 직접 입력
- <a href="">
- lacation.href
https://m.blog.naver.com/PostView.naver?isHttpsRedirect=true&blogId=diceworld&logNo=220180929456
* POST 방식 요청 (javascript)
<form>태그 내에 method=”post”로 줌
'JAVA' 카테고리의 다른 글
| [JAVA] 오목 게임 (0) | 2023.01.11 |
|---|---|
| [JAVA] 새로운 파일이 들어왔을 때 자동으로 새로고침 하는 설정 (0) | 2023.01.05 |
| [Android Studio] 기본 예제 (0) | 2022.12.29 |
| [Android Studio] 기본 기능 사용해보기 (0) | 2022.12.29 |
| [Eclipse] 서버 초기 설정 (0) | 2022.12.23 |




